Trên chrome và firefox có thư viện các Add-on giúp bạn chụp ảnh một trang web đơn giản và hiệu quả hơn rất nhiều.
Đôi khi bạn cần lưu lại một trang web dưới dạng hình ảnh để sử dụng khi cần thiết, với file ảnh bạn có thể xem trên bất cứ thiết bị nào và đảm bảo được rằng nội dung của trang web mà bạn đã lưu sẽ không bị thay đổi hay bị mất.
Để lưu một trang web dưới dạng file ảnh thông thường ta có thể chụp ảnh màn hình máy tính. Tuy nhiên với những trang web dài mà bạn phải cuộn rất nhiều trang mới xem hết được thì cách này rất lằng nhằng và không hiệu quả.
Bài viết này sẽ hướng dẫn các bạn thủ thuật chụp ảnh một trang web cực kì đơn giản và hiệu quả.
Chụp ảnh trang web trên Firefox
– Bước 1
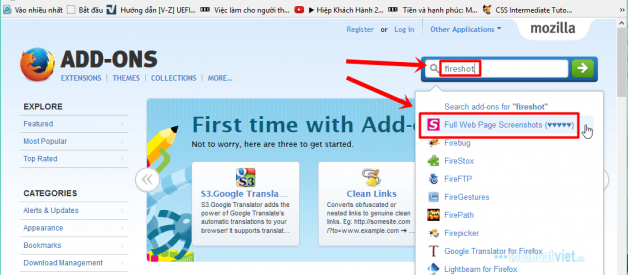
Các bạn truy cập vào trang chủ Add-on của firefox tại địa chỉ https://addons.mozilla.org/en-US/firefox/
Sau đó tại ô tìm kiếm, các bạn gõ vào Fireshot
Các kết quả tìm kiếm sẽ xuất hiện ngay bên dưới. Các bạn chọn add-on Full Web Page Screenshots như hình.

– Bước 2
Tại trang của add-on Full Web Page Screenshots, bạn chọn Add to Firefox.

– Bước 3
Chờ một lát để tải về add-on.

Sau khi tải về hoàn thành, bạn chọn Install để cài đặt add-on lên firefox.

– Bước 4
Sau khi cài đặt hoàn thành, các bạn sẽ thấy biểu tượng của add-on Fireshot xuất hiện trên thanh Address của Firefox. (Nếu không thấy, bạn click vào biểu tượng Menu ba dấu gạch ngang ở góc bên phải sau đó chọn Customize và kéo biểu tượng Fireshot lên thanh Address là được)
Để chụp ảnh bạn click vào biểu tượng Fireshot trên thanh công cụ. Sẽ lập tức chụp ảnh theo tùy chọn tại lần chụp gần đây nhất của bạn.
Để tùy chọn chế độ chụp bạn click vào mũi tên bên cạnh biểu tượng Fireshot, một menu sẽ xuất hiện. Tại đây bạn tùy chọn chế độ chụp mà bạn muốn.
Capture Visible area and … : Để chụp ảnh phần trang web mà bạn đang nhìn thấy.
Capture Selected area and … : Để chụp ảnh khu vực tùy ý mà bạn lựa chọn.
Capture Entire page and … : Để chụp ảnh toàn bộ trang hiện tại bạn đang xem.
Với mỗi tùy chọn, bạn có thể chọn để chỉnh sửa ngay sau khi chụp trên ứng dụng chỉnh sửa ảnh của Fireshot. Hoặc bạn có thể upload lên mạng ngay khi chụp. Hoặc cũng có thể lưu luôn thành file ảnh vào máy tính không cần chỉnh sửa. Bạn cũng có thể lưu thành file PDF, in ảnh luôn, copy ảnh vào bộ nhớ tạm để dán vào một ứng dụng nào đó như paint, office, gửi email, lưu vào OneNote… bằng cách chọn một trong các tùy chọn edit, upload, save, save as PDF, Print, Copy to clipboard, E-Mail, Send to OneNote.

Giao diện tại trang chỉnh sửa ảnh của Fireshot. Có khá nhiều công cụ để bạn có thể chỉnh sửa ảnh.
Vì các bạn sử dụng phiên bản miễn phí nên sẽ bị giới hạn một số chức năng. Các bạn có thể trả phí để sử dụng toàn bộ chức năng của Fireshot nếu muốn bằng cách chọn vào biểu tượng FS Pro!.
– Bước 5
Sau khi chỉnh sửa xong, bạn chọn Save để lưu ảnh lại.

Các bạn có thể tùy chỉnh cho Fireshot bằng cách chọn Preference trong Menu của Fireshot.
Tại đây bạn có thể chọn các menu xuất hiện tại trang ứng dụng Fireshot. Tùy chọn dạng file ảnh được tạo. Cài đặt phím tắt cho công cụ,…

Chụp ảnh trang web trên Chrome
– Bước 1
Các bạn truy cập vào trang tải extension của Chrome tại địa chỉ https://chrome.google.com/webstore/category/extensions?hl=en-US
Sau đó gõ vào ô tìm kiếm Fireshot rồi Enter.
Bạn sẽ tìm thấy extension Capture Webpage Screenshot Entirely. FireShot. Bạn chọn ADD TO CHROME để thêm extension này vào Chrome.

– Bước 2
Tiếp theo chọn Add extension.

Chờ chút để tải về và cài đặt extension.

Sau khi cài đặt extension xong, sẽ không còn xuất hiện ADD TO CHROME nữa. Mà sẽ chuyển thành RATE IT để bạn đánh giá cho extension này. Đồng thời biểu tượng Fireshot sẽ xuất hiện ở trên thanh Address của Chrome.

– Bước 3
Để chụp ảnh trang web, các bạn chọn vào biểu tượng FireShot sẽ mở ra một menu các tùy chọn.
Các bạn chọn một trong các tùy chọn để chụp ảnh web mà bạn muốn tương tự như trên Firefox. Tuy nhiên các bạn sẽ không có tùy chọn thêm mà sau khi chụp sẽ được chuyển ngay tới trang chứa ảnh mà bạn đã chụp và các tùy chọn thêm sẽ xuất hiện ở trang này.

– Bước 4
Sau khi chụp ảnh xong, một tab mới với các tùy chọn cho bức ảnh mà bạn vừa chụp sẽ được mở ra.
Tại đây, cuộn xuống dưới bạn sẽ thấy các tùy chọn Save as Image để lưu thành file ảnh. Save to PDF để lưu thành file PDF. Copy to Clipboard để sao chép vào clipboard (tương tự Ctrl + C). Và Print để in.
Các bạn sẽ phải mua bản Pro để có thể chỉnh sửa ảnh và thêm một số chức năng khác cho extension này.

Để cài đặt cho Fireshot các bạn click vào biểu tượng Fireshot và chọn Option sẽ mở ra một thẻ mới FireShot options. Tại đây các bạn có thể cài đặt dạng file, phím tắt cho Fireshot.

Chụp ảnh bằng add-on Nimbus
Tương tự với Fireshot, Nimbus cũng là add-on hỗ trợ chụp ảnh trang web trên Firefox và Chrome được khá nhiều người sử dụng.
(Trên Chrome các bạn cũng có thể tìm thấy Extension Nimbus giống như trên Firefox nên bài viết này mình chỉ hướng dẫn các bạn trên Firefox)
Các bạn mở trang Add-on của Firefox. Gõ vào thanh tìm kiếm tên ứng dụng Nimbus screen capture.
Sau đó chọn vào ứng dụng Nimbus Screen Capture.

Tiếp theo chọn Add to Firefox.

Sau đó chọn Cài đặt.

Cài đặt add-on Nimbus thành công.

Bây giờ bạn sẽ thấy xuất hiện biểu tượng ứng dụng Nimbus trên thanh address của Firefox. Bạn click vào biểu tượng để chụp ảnh.
Tương tự như với Fireshot, nimbus cũng có các tùy chọn Visible part of page, Selected area và Entire page.

Sau khi chụp ảnh xong bạn sẽ được đưa tới trang chứa các tùy chọn giống như với Fireshot trên Chrome.
Để lưu ảnh bạn chọn Save Screenshot hoặc Save as Image.

Các bạn cũng có thể cài đặt cho Nimbus bằng cách chọn Option ở menu Nimbus. (Khi click vào biểu tượng Nimbus)
Các bạn có thể cài dạng file ảnh, chất lượng file ảnh, tên file mặc định khi lưu, phím tắt chụp ảnh. Và các tùy chọn chụp ảnh nhanh.
Chúc các bạn thành công !!!
Tìm hiểu thêm: Cách phân biệt các mã phiên bản CPU Core i để chọn mua máy chính xác hơn